HTTPS配信
昨年あたりから
- WEBページは従来のHTTP配信からHTTPS配信が標準になるよ
- WEBページをHTTPS配信にするとインターネット上の通信が暗号化されるのでセキュリティが向上するよ
- HTTPS配信じゃないとchrome等のWEBブラウザで警告メッセージが出てしまうよ
という話はちらほら聞いていたのですが、
HTTPS配信にはサーバ証明書が必要 > サーバ証明書は有料 > サーバ証明書は有効期限がある > サーバ証明書の更新でまたお金がかかる
という認識があったので個人サイトレベルでHTTPS配信にするのは無理だと思って対策は放置していました。
昨日ニュースサイトを眺めていたら以下のようなGigazineの記事があり、
Let’s Encryptという無料でサーバ証明書を発行しているサービスがあるということを知りました。
試しにLet’s Encryptを利用してみようと考え、Let’s EncryptについてWEB検索していると、どうやら
- レンタルサーバ側でLet’s Encrypt連携対応しているものがありそれを使えば自分でLet’s Encryptに登録しなくても良い
- ブログサービス(≒レンタルサーバ提供元)もいくつか無料でHTTPS配信機能を提供している
- はてなブログは無料でHTTPS配信機能が利用できる
という状況のようで、このブログは「はてなブログ」を使っているので、早速HTTPS配信化を試してみました。
設定方法は、はてなブログのヘルプ記事が参考になると思います。 help.hatenablog.com
そもそもHTTPS配信とは何なのか、その他のユーザさんのHTTPS配信化の記事などもはてなブログのブログに記事がありました。 blog.hatenablog.com
これらの記事自体はまだHTTP配信のようですが。
実際にHTTPS配信への設定変更をやってみました
注:以下は私が利用しているはてなブログでの設定変更画面になりますので、その他のブログサービスだとやり方が異なったりそもそもHTTPS配信に対応していないかもしれません。
STEP1:念のためブログデータをバックアップ
これは必須ではありませんが事前にHTTPS化のテストを行う場合に実施します。 ずっとバックアップしていなかったのでいい機会だと思ってついでにバックアップ取得してみました。
設定 > 詳細設定 > エクスポート「記事のバックアップと製本サービス」

このメニューで出てくる画面でエクスポートするとPCにデータがダウンロードされます。
STEP2:念のため事前テスト
これも必須ではありませんが事前にHTTPS化のテストを行う場合に実施します。
はてなブログで別のブログサイトを非公開(作成時のメニューで公開範囲を「自分のみ」にして新規作成します。 (現在は最初からHTTPS配信型で作成されるようになったようです)
テストサイトなので念のため以下も実施しておいた方が良いようです。
設定 > 詳細設定 > 検索エンジン最適化 > 検索を避ける「検索エンジンに登録させない(noindex, nofollow)」にチェックを入れて「変更する」ボタンを押す
STEP1で取得したバックアップデータのインポートを実施します。
管理画面の以下のボタンから

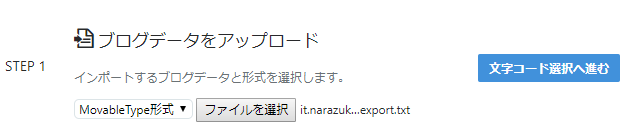
「ファイルを選択」でバックアップデータ(恐らく「ダウンロード」フォルダにある)を選択して、「文字コード選択へ進む」を押します。

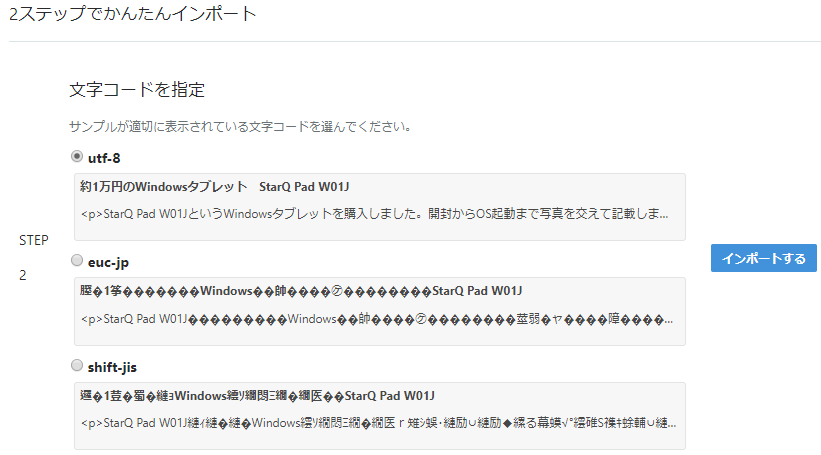
文字コードは標準で選択されているutf-8で文字化けしていなければ、そのまま「インポートする」ボタンを押します。

これでひとまずHTTPS配信状態でのコンテンツにエラーが出ていないかなどを確認できると思いますが、あとはデザイン設定なども一通り、元ブログと同じように設定すれば見栄えのチェックも出来ると思います。
STEP3:HTTPS配信化の実行
STEP1-2は面倒だったらすっ飛ばしても良いかとは思います。ここからが本番です。
設定 > 詳細設定 > HTTPS配信「HTTPS配信の状況を確認する」

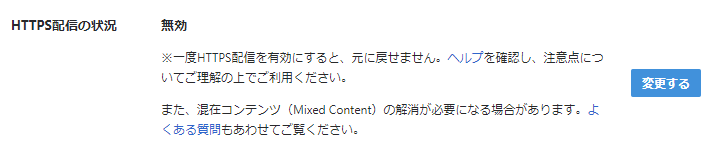
「一度HTTPS配信を有効にすると、元に戻せません。」という脅し文句が出てきますが、これも時代の流れかとしばらく感慨に耽った後、おもむろに「変更する」ボタンを押しました。

HTTPS配信が有効になりました。

chromeブラウザ上でブログサイトを確認するとhttps://のアドレスでアクセスできており、鍵マークも出るようになりました。

証明書を確認すると、はてなブログのHTTPS配信機能もやはりLet’s Encryptを利用しているようです。

以上、長々と書きましたが実際にはSTEP3の数クリックだけで済む作業でした。
あとは
- 混在コンテンツ(Mixed Content)の確認
- 計測ツール(Google Search Console、Bing ウェブマスターツール等)の連携の再設定
なども必要に応じて実施します。
Mixed Contentの確認はブラウザの「開発者ツール」で確認するそうなのですが、chromeの場合はファンクションキーのF12を押すと普段見慣れない画面(キーボードのどこかを押し間違えて出てきて以前慌てたことがあるような)のエラーメッセージに「Mixed Content:・・・・」というのが出ていると対処が必要なようです。
ただ、投稿記事をいくつか選択して確認してみましたがぱっと見には該当するものは無さそうでした。
まとめ
はてなブログの場合は、無料&簡単にHTTPS配信機能を利用できるということで、これからブログを開始する場合のブログサービスとしておすすめ出来るかもしれません。
ただ、HTTPSの通信は送信側での暗号化、受信側での復号化の処理が必要なはずなので、少なからずその処理の負荷が増えるようにも思います。
インターネット上のサイトがどんどんHTTPS配信化していくと、PCやスマホがその1台あたりでは微々たるものかもしれませんが、世界中で考えると大量の台数なので、電気、エネルギー消費、また時間浪費の観点であまりエコでは無いような気もします。
パスワードやクレジットカード番号、個人情報などをやりとりしないサイトまでHTTPS配信化しなくても本当は良いのかなという気もします。当サイトはもう戻れませんが。